
Discover
Research
Define
Design
Deliver
1
2
3
4
5
Discover
1

Background:
Being an adult is hard, especially when it comes to the daily choices we make around meals. When you are working it can get even harder to find the motivation to come up with a menu, take stock of what you have in your pantry, and then make a grocery list for all of the ingredients. This is a struggle I face and I believe that many other people do as well. There is a lot of improvement to make in the space around how we eat and cook for ourselves, including hours of time saved and a huge reduction in food waste if we could only get a hold of what we have at our disposal.
Problem:
Cooking and menu planning for a household is difficult, and forgetting what you have in your fridge/pantry can lead to food waste and time waste. Organizing your pantry and keeping a running total of what you have/what you need for a specific recipe (once you decide on it) can be even more challenging than the actual preparation of that recipe.
Goals:
Design an application that allows users to scan their grocery receipts/enter food items that they have purchased to keep a digital pantry that keeps track of expiration dates and quantities of foodstuffs.
Design an application that can ALSO cross reference ‘your pantry’ against a database of recipes and find those that require you to purchase minimal ingredients/use up ingredients that are close to expiring.
Ease of use, simplicity, functional ‘at a glance’ reference screens will be key for the user experience
Research
2
Goal/Objectives
Problem
Planning meals in households has its fair share of difficulties, and these can lead to increases in food waste and overall stress levels.
Background
These are pain points I have heard from peers and have also personally experienced in my life, and feel there is much good to be done in addressing these issues; both in terms of helping reduce users' stress levels through simplifying a complex and often overwhelming process and environmentally through the reduction of food waste.
Research Goal
We want to learn what difficulties users have around planning meals and the tactics they use to organize their pantries/lives regarding food preparation.

Methodologies
1.Comparative and competitive research to see what products are out there and their features.
2.User interviews to hear first hand from user how they interact with the problem, and the services and products they use to aid in this issue.


Define
3

From this data universal struggles were identified around home cooking, and through those struggles, powerful questions were asked.
- How might we help users save time and reduce the mental load surrounding home cooking?
- How might we expose users to new cultures through creative recipe suggestions and ingredient spotlights from around the world?
- How might we simplify the complex aspects of home cooking such as ingredient management and food waste, to allow users to focus on the creative and exploratory nature of cuisine?

Interview data was collected, organized and sorted based on relevance and importance, with some categories beginning to develop.
Two key personas were developed based on the collected data from multiple individuals.


These personas were kept at the forefront of the design process for the rest of the project.
4
Design


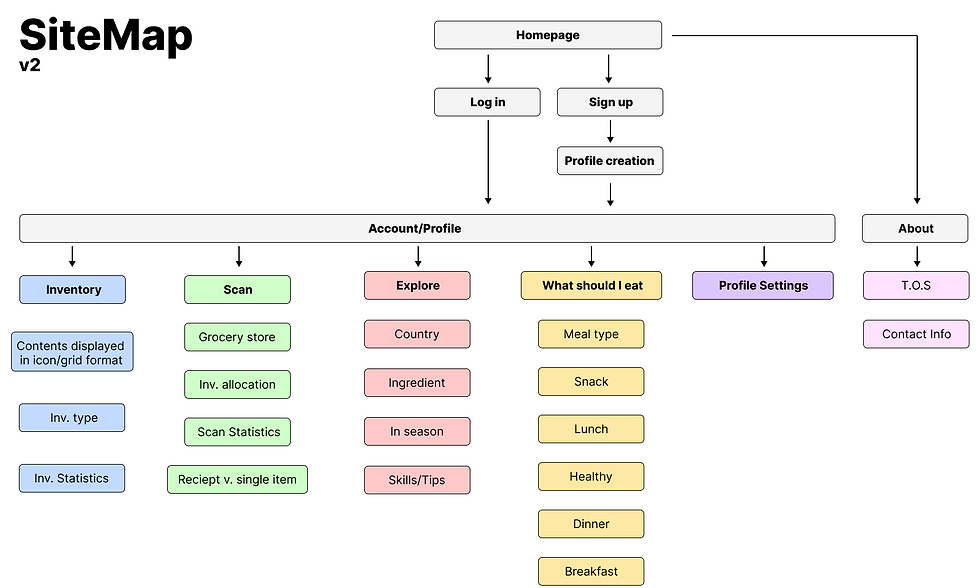
A brief site map was created, showing what would initially be possible with this application
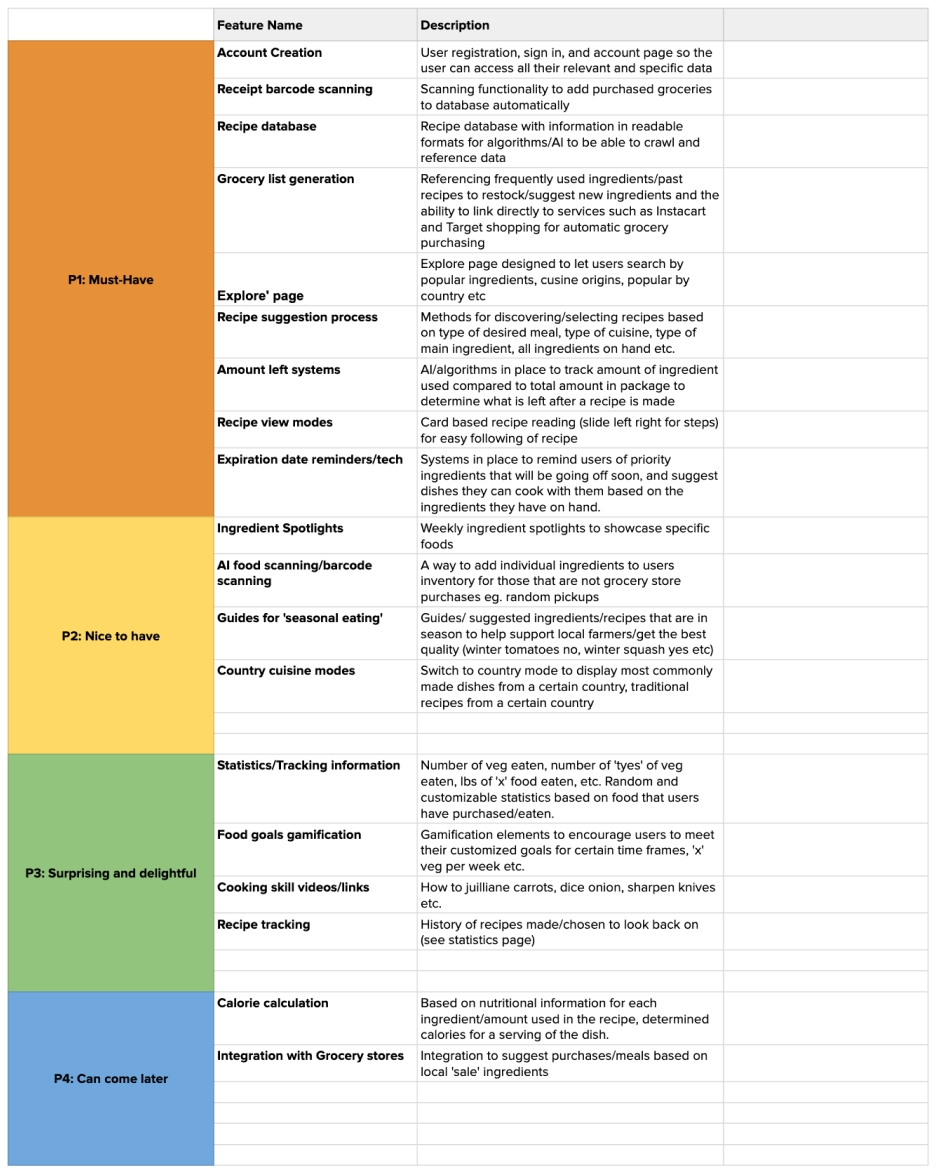
A feature list was generated with attention being paid to the features discovered during the competitor research phase. They were structured from 'Must have' to 'Can come later'

User Flows were ideated next, focusing on laying out a simple structure for how certain processes would be completed.
Based on these user flows, potential layouts of the screens were created, both on paper (for quicker prototyping) and in a digital format






A mood board was generated with inspiration sourced from all over the web. It initially started with a color palette and bloomed from there.



Clean
Simple
Modern
Colorful
Exploratory
With the personas visible and frequently referenced, a fully stocked inspiration board ready to go, and initial wireframes at the ready, lo/mid fidelity wireframes were created.





5
Deliver
Once the user flows had been mapped out in wireframes, user testing began
There are no failures in design, only learning experiences. After the first round of user testing this was apparent. I had not taken the principals of good UX/UI to heart when creating my screens, and had left much of the User interfaces functionality to be discovered instead of alluded to. Needless to say, participants struggled with a good portion of the functionality of the application. With no real indication of what was required of the user to proceed forward with their tasks, it was a big hurdle to overcome.
Time for a re-design, with better UX/UI principals and basics in mind
The overhauled UX/UI was put to user testing to make sure the changes were successful
User testing was completed successfully for all participants. Having no issues this time around, finding their way through their given tasks. Many of the participants had evaluated the previous wireframes and were encouraged by the vast difference in usability and clarity that had taken place with the second iterations.
A final round of tweaking was made to shore up spacing, make sure everything was uniform, and optimize word choices.
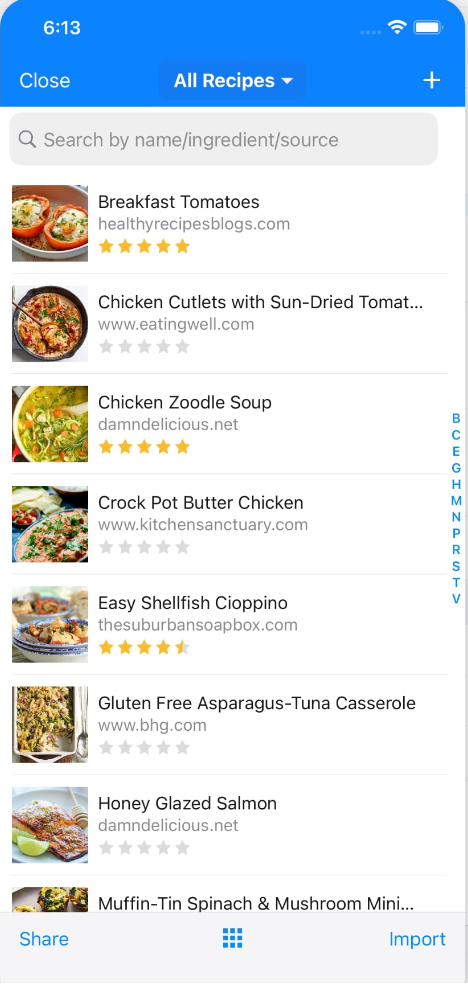
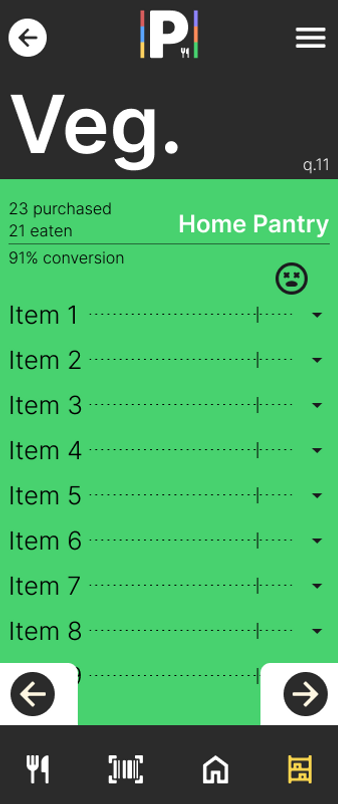
The wireframes were linked together and interactions were added to the extent possible in Figma, to give the most realism possible to the final Prototype of PANTRII
Users overall found the look of the app fun and enjoyable to use. They liked the artistic direction and the goal of the app and said it would be useful for them in their daily life. There was a lot of confusion over the UX of many of the pages, and this is a far cry from the intended “...simple, immediately understandable...and easy to navigate” of the brand direction from the Moodboard. Overall this was very helpful, getting the users hands on with the application and seeing their pathing and confusion was important in determining UX adjustments in future iterations.







Experimental branding was explored and a UI style tile was worked up.






Pantrii was designed to effectively solve multiple problems around the keeping, and cooking of food.
Organization
A built in virtual pantry to easily see what you have on hand
Preperation
AI tools to synthesize recipes based on what you have, or what you want to cook
Food Waste
Expiration date trackers and reminders to use these ingredients first
Budgeting
Expense tracking and 'grocery profiling' help to enhance the shopping experience
Future Plans
A few main features were addressed with this process, but there are many more features that could be included if more time were to be spent on this concept.
1.Reaching out to Larger grocery stores in the world and asking about interest in running ads or offering exclusive coupons or permissions for linking to specific grocery stores websites for coupons/memberships etc
2.A function whereby users could upload their generated grocery list to a service such as insta-cart would be a worthwhile avenue to explore.
3.Another round of user testing with these inclusions would be important, not only to test the efficacy of the additional content, but also to track user movements through the application and further refine that process as well.

Product Name

Product Name
